Table of content
Essentials
Essentials are more abstract elements like colour palettes, typography, and interactive states.
Elements
Our content is contained within Elements. Elements are the smallest building blocks of the interface, such as buttons or links.
Components
Components are groups of Elements (and sometimes Components) joined together to form distinct component of an interface, for example navigation or comment blocks.
Templates
Groups of Components are called Templates. Most pages are created by choosing a Templates, some allow you to choose Components as well and then completing the page with content.
Essentials
Discover how to save money, time and better maintain your brand consistency across platforms by using a living content- and style guide.
A style guide is a living document of code, which details all the various elements and coded modules of your site or application. Beyond its use in consolidating the front-end code, it also documents the visual language, such as header styles and color palettes, used to create the site.
Essentials
Typography and copy
The web is 95% typography and copy, which is why we spend 95% of our time thinking about the words we use to express our brand.
Our visitors span the entire globe and many speak English as a second or even third language which is why we keep it simple. Poets can be clever, we are clear.
Primary
The primary level of typography is all of the big type. It’s headlines and decks – also known as “furniture” – that draw readers into the design. This is usually the biggest type in the design.
Helvetica
Helvetica is a widely used sans-serif typeface developed in 1957 by Swiss typeface designer Max Miedinger with input from Eduard Hoffmann.
Secondary
The secondary level of typography are the nuggets of scannable information that help readers stay with the design. This includes elements such as subheads, captions, pull quotes, infographics and other small blocks of text that add information to the primary level of text. The design of these text blocks is on the large side, but typically much smaller than lettering in the primary level of typography.
Georgia
Georgia is a serif typeface designed in 1993 by Matthew Carter and hinted by Tom Rickner for the Microsoft Corporation. It was intended as a serif font that would appear elegant but legible printed small or on low-resolution screens.
Tertiary
The tertiary level of typography is the main text of our design. It is often some of the smallest type in the design, but it needs to be large enough to be completely readable by all potential users. The typeface should be simple and consistent in design, spacing and overall usage.
Georgia
Georgia is a serif typeface designed in 1993 by Matthew Carter and hinted by Tom Rickner for the Microsoft Corporation. It was intended as a serif font that would appear elegant but legible printed small or on low-resolution screens.
Essentials
Accessible and inclusive design
We treat accessible and inclusive design as a first-class passenger making sure our website is accessible and usable for everyone.
Accessible and inclusive design isn't about people with disabilities, it's about everybody. People like me and you. Because people of all ethnicities, ages and abilities benefit from inclusive design.
Disabilities affect us daily and can range from someone having a permanent disability, such as cognitive, vision, or mobility-related disability; or they may be temporary, such as someone with a broken arm; or even situational, such as a parent holding their newborn.
By designing with accessibility and inclusive design in mind we are making sure that our website is available to as many people as possible.
The WCAG 2.0 AA compliance guidelines are just the beginning. By exploring the various ways a person can touch, tap, press, swipe, click, hear, see and interact with our interfaces, we build inclusive products to meet any disability, whether they are permanent, temporary or situational.
Essentials
Branding and colours
The importance of colour and branding in summary.
Consistency of color is critical to maintaining a coherent family of products, and accurately communicating the nature of specific content within an application.
Colors also have a functional impact on readability, eye-strain, ability to attract attention.
Brand palette
-
Rhino Blue
rgb(245, 130, 31)
#27354F
Pantone Solid Coated 716 C -
Blaze Orange
rgb(72, 184, 216)
#ff6600
Pantone Solid Coated 2985 C -
Orange Peel
rgb(68, 68, 68)
#ff9900
Pantone Solid Coated Black 7 C -
Jacarta Purple
rgb(242, 242, 242)
#F2F2F2
Pantone Solid Coated 663 C
Neutrals palette
-
Mercury Grey (Subtle)
rgb(245, 130, 31)
#F5821F
Pantone Solid Coated 716 C -
Wild Sand White
rgb(72, 184, 216)
#48b8d8
Pantone Solid Coated 2985 C -
Mine Shaft Black
rgb(68, 68, 68)
#444444
Pantone Solid Coated Black 7 C -
Jacarta Purple
rgb(242, 242, 242)
#F2F2F2
Pantone Solid Coated 663 C
System palette
-
Candlelight (Warning)
rgb(245, 130, 31)
#F5821F
Pantone Solid Coated 716 C -
Pomegranate (Alert)
rgb(72, 184, 216)
#f04618
Pantone Solid Coated 2985 C
Elements
Your content is contained within Elements. Elements are the smallest building blocks of the interface, such as buttons or inputs. They also include more abstract elements like colour palettes, typography, and interactive states.
Elements
Buttons
The Button element is used for submitting forms.
Elements
Headings
The Heading element is used for displaying our content's headings.
We keep our headings under 65 characters (including spaces) so that they can be displayed for search engine results.
A well-defined information hierarchy is essential for a user to find their way around a website. One important factor in creating this hierarchy is the use of distinct header styles that help the user make sense of the content being presented.
The Adventure of the Engineer’s Thumb and the Noble Bachelor
The Adventure of the Engineer’s Thumb and the Noble Bachelor
The Adventure of the Engineer’s Thumb and the Noble Bachelor
The Adventure of the Engineer’s Thumb and the Noble Bachelor
The Adventure of the Engineer’s Thumb and the Noble Bachelor
The Adventure of the Engineer’s Thumb and the Noble Bachelor
Elements
Lead
The Lead element is used for displaying a summary of the page our visitors is about to read. On most templates this follow the H1 heading.
We keep our lead concise and under 140 characters (including spaces) so that it can be displayed for search engine results as the meta description.
The Adventures of Sherlock Holmes is a compilation of twelve short stories that was published on 1892 and written by Sir Arthur Conan Doyle.
Elements
Links
The Link element is used for displaying content that links from one place to another.
Instead of writing, “Click here,” we always write descriptive texts explaining the destination. This way people aren’t frustrated by links leading them places they didn’t want to go.
Example of good links
Example of bad links
“Click here,” is instructive instead of descriptive and tells people what they should be doing instead of telling them where a link will take them.
“Read more,” is contextual to its surrounding copy and heading. People browsing using screen readers or other AT won’t have that context and won’t be able to know what, “more,” they’re about to read.
Elements
Paragraphs
The Paragraph elements are used for displaying our content. The ideal standard is no more than 20 words per sentence, five sentences per paragraph.
To Sherlock Holmes she is always the woman. I have seldom heard him mention her under any other name. In his eyes she eclipses and predominates the whole of her sex. It was not that he felt any emotion akin to love for Irene Adler.
All emotions, and that one particularly, were abhorrent to his cold, precise but admirably balanced mind. He was, I take it, the most perfect reasoning and observing machine that the world has seen, but as a lover he would have placed himself in a false position. He never spoke of the softer passions, save with a gibe and a sneer.
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned. The landlady informed me that he had left the house shortly after eight o’clock in the morning. I sat down beside the fire, however, with the intention of awaiting him, however long he might be.
Elements
Text-level
The Text-level elements are used for displaying content which needs strong importance (strong) or stressed emphasis (em).
To Sherlock Holmes she is always the woman. I have seldom heard him mention her under any other name. In his eyes she eclipses and predominates the whole of her sex. It was not that he felt any emotion akin to love for Irene Adler.
All emotions, and that one particularly, were abhorrent to his cold, precise but admirably balanced mind. He was, I take it, the most perfect reasoning and observing machine that the world has seen, but as a lover he would have placed himself in a false position. He never spoke of the softer passions, save with a gibe and a sneer.
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned. The landlady informed me that he had left the house shortly after eight o’clock in the morning. I sat down beside the fire, however, with the intention of awaiting him, however long he might be.
Components
Components are groups of Elements (and sometimes Components) joined together to form distinct section of an interface, for example navigation or comment blocks.
Components
Banner
The banner component lets you feature a prominent call-to-action and establish the brand tone.
Numerous studies have proven that people ignore content when used in carousels which is why we use a static image with a strong message.

The Adventure of the Engineer’s Thumb
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned.
Components
Breadcrumbs ✔
The Breadcrumbs component is used for displaying where our visitors are, within the hierarchy of our website.
You are here:
Components
Call-to-actions
The call-to-action component is used to draw your visitors attention and encourage them to act on your message.
Sherlock Holmes
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned.
Call Mrs. Hudson todaySherlock Holmes
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned.
Call Mrs. Hudson todayComponents
Callouts
The Callout component is used for displaying emphasised groups of content.
The Adventure of the Engineer’s Thumb
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned.
Components
Collapsibles ✔
The Collapsible component is used for displaying groups of content that would otherwise appear daunting.
We use jQuery to add the interactive parts and the ARIA attributes.
We are careful and don’t overuse the Collapsible component, as it increases interaction cost, cognitive load and forces our visitors to activate options that may not be the information they are looking for.
Collapsibles with Javascript
A Scandal in Bohemia
To Sherlock Holmes she is always the woman. I have seldom heard him mention her under any other name. In his eyes she eclipses and predominates the whole of her sex. It was not that he felt any emotion akin to love for Irene Adler.
All emotions, and that one particularly, were abhorrent to his cold, precise but admirably balanced mind. He was, I take it, the most perfect reasoning and observing machine that the world has seen, but as a lover he would have placed himself in a false position. He never spoke of the softer passions, save with a gibe and a sneer.
The Red-Headed League
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned. The landlady informed me that he had left the house shortly after eight o’clock in the morning. I sat down beside the fire, however, with the intention of awaiting him, however long he might be.
I was already deeply interested in his inquiry, for, though it was surrounded by none of the grim and strange features which were associated with the two crimes which I have already recorded, still, the nature of the case and the exalted station of his client gave it a character of its own.
Collapsibles without Javascript
A Scandal in Bohemia
To Sherlock Holmes she is always the woman. I have seldom heard him mention her under any other name. In his eyes she eclipses and predominates the whole of her sex. It was not that he felt any emotion akin to love for Irene Adler.
All emotions, and that one particularly, were abhorrent to his cold, precise but admirably balanced mind. He was, I take it, the most perfect reasoning and observing machine that the world has seen, but as a lover he would have placed himself in a false position. He never spoke of the softer passions, save with a gibe and a sneer.
The Red-Headed League
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned. The landlady informed me that he had left the house shortly after eight o’clock in the morning. I sat down beside the fire, however, with the intention of awaiting him, however long he might be.
I was already deeply interested in his inquiry, for, though it was surrounded by none of the grim and strange features which were associated with the two crimes which I have already recorded, still, the nature of the case and the exalted station of his client gave it a character of its own.
Components
Columns
The Column component is used for displaying content in columns.
We are careful and only use the Column component when it helps readability as people struggle to read information that isn’t linear.
- A Scandal in Bohemia
- The Red-Headed League
- A Case of Identity
- The Boscombe Valley Mystery
- The Five Orange Pips
- The Man with the Twisted Lip
- The Adventure of the Blue Carbuncle
- The Adventure of the Speckled Band
- The Adventure of the Engineer’s Thumb
- The Adventure of the Noble Bachelor
- The Adventure of the Beryl Coronet
- The Adventure of the Copper Beeches
- A Scandal in Bohemia
- The Red-Headed League
- A Case of Identity
- The Boscombe Valley Mystery
- The Five Orange Pips
- The Man with the Twisted Lip
- The Adventure of the Blue Carbuncle
- The Adventure of the Speckled Band
- The Adventure of the Engineer’s Thumb
- The Adventure of the Noble Bachelor
- The Adventure of the Beryl Coronet
- The Adventure of the Copper Beeches
Components
Forms
The Form component is used for displaying form fields which lets us collect information from our visitors.
We use Pikaday, JavaScript plugin, to enhance picking a date from a calendar.
We use Parsley, a JavaScript library, to handle client-side form validation.
Using Pikaday and Parsley, we also add the interactive parts and the ARIA attributes to make form completion as easy as possible for people.
Search component
Components
Lists
The List component is used for displaying unordered and ordered lists of content. The definition list is used for displaying terms and their definition.
Clean list
- Sherlock Holmes
- Dr. Watson
- Inspector Lestrade
- Mary Morstan
- Thaddeus Sholto
- Bartholomew Sholto
- Det. Insp. Atherly Jones
- Jonathan Small
- Tonga
- Maj. John Sholto
- Toby
Definition list
- 1887
- A Study in Scarlet
- 1890
- The Sign of the Four
- 1892
- The Adventure of Silver Blaze
- 1893
- The Adventure of the Musgrave Ritual
- 1902
- The Hound of the Baskervilles
- 1915
- The Valley of Fear
Ordered list
Ordered lists are automatically numbered using CSS.
- A Scandal in Bohemia
- The Red-Headed League
- A Case of Identity
- The Five Orange Pips
- The Man with the Twisted Lip
- The Adventure of the Blue Carbuncle
- The Adventure of the Speckled Band
- The Boscombe Valley Mystery
- The Five Orange Pips
- The Man with the Twisted Lip
- The Adventure of the Blue Carbuncle
- The Adventure of the Speckled Band
- The Five Orange Pips
- The Man with the Twisted Lip
- The Adventure of the Blue Carbuncle
- The Adventure of the Speckled Band
- The Adventure of the Engineer’s Thumb
- The Adventure of the Noble Bachelor
- The Adventure of the Beryl Coronet
- The Adventure of the Copper Beeches
Unordered list
- Sherlock Holmes
- Dr. Watson
- Inspector Lestrade
- Mary Morstan
- Thaddeus Sholto
- Bartholomew Sholto
- Det. Insp. Atherly Jones
- Jonathan Small
- Tonga
- Maj. John Sholto
- Toby
Components
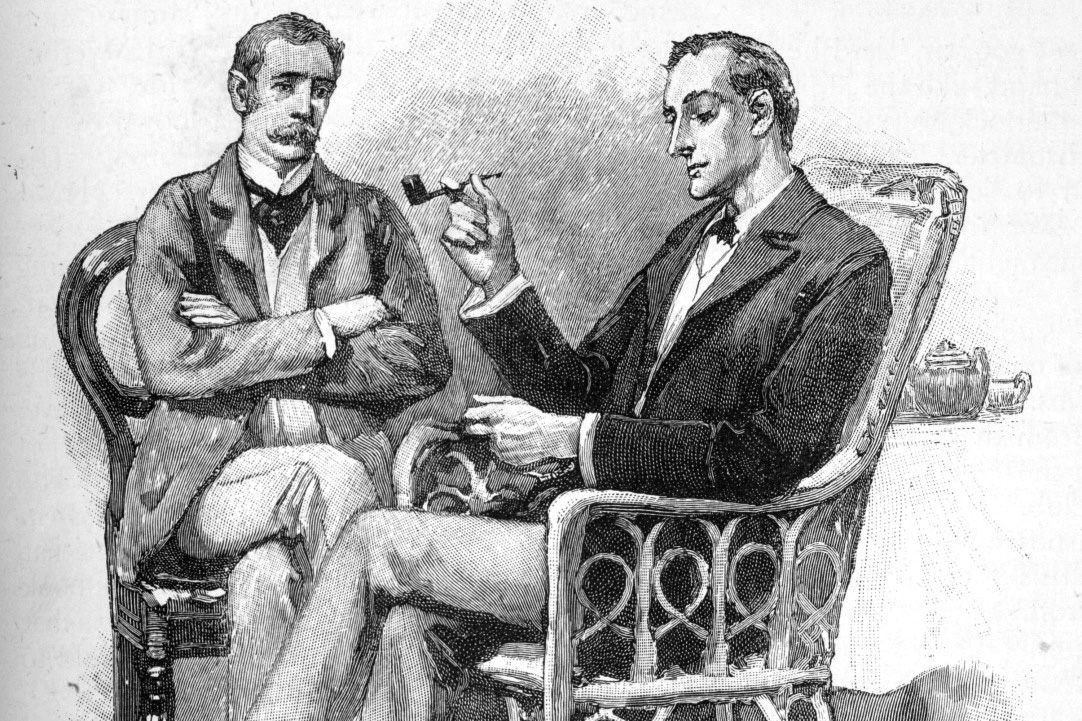
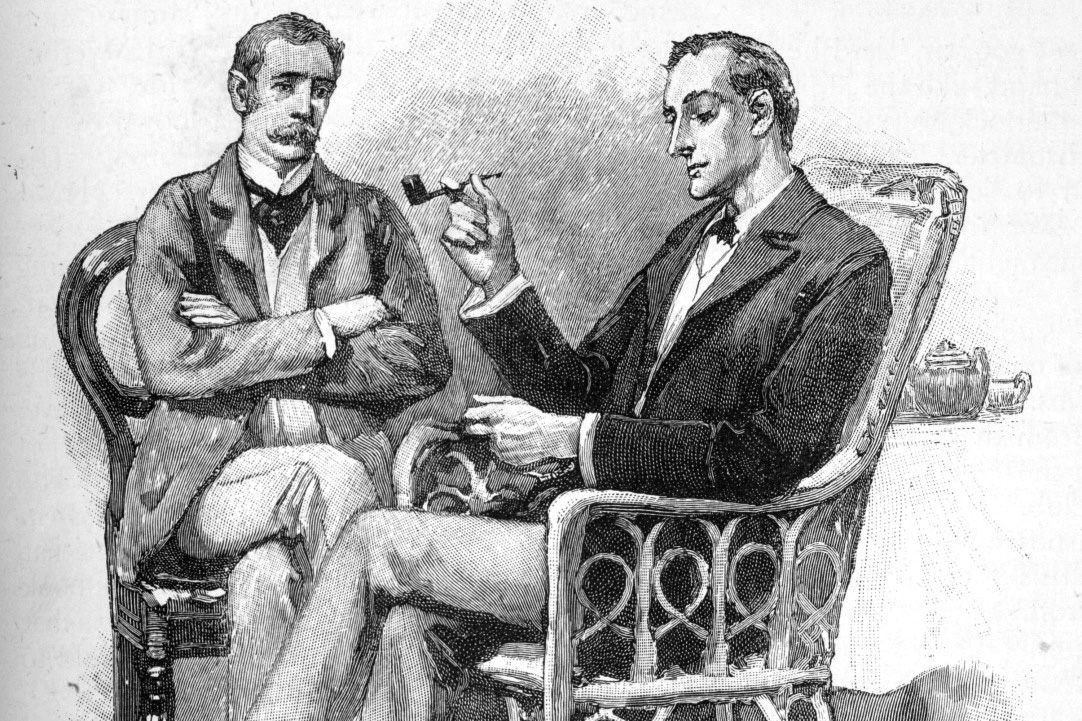
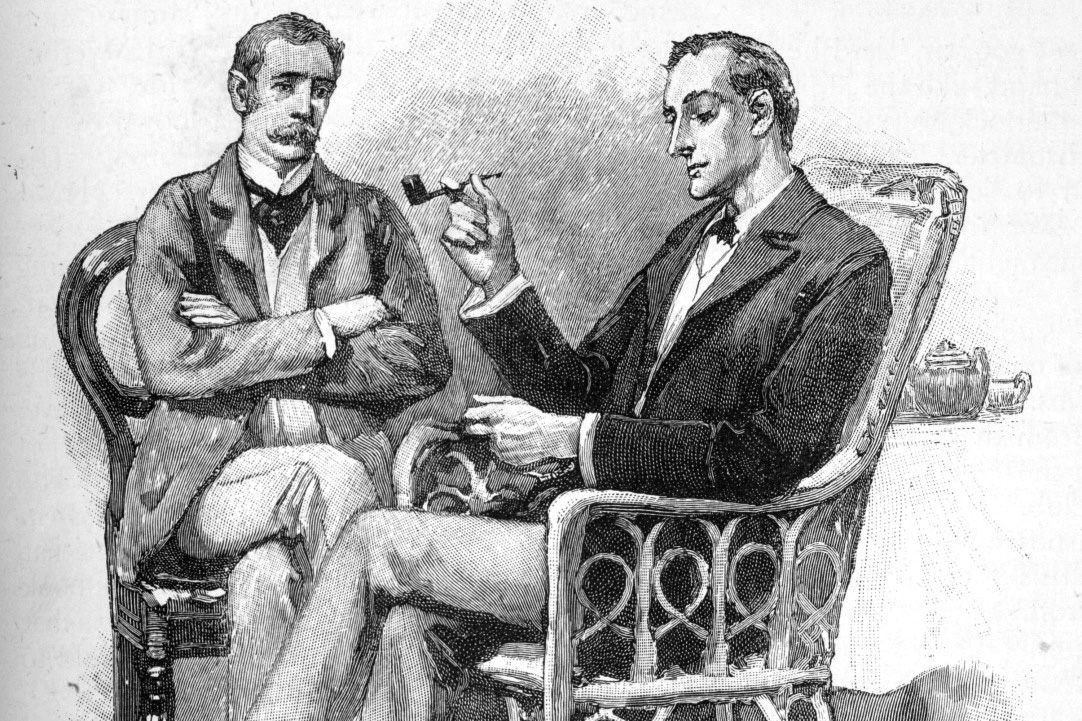
Media
The Media component is used for displaying is an image with optional copy.
We always including an alternative text for the image.. If the image can’t be displayed, e.g. it might fail to load or our visitors are using AT such as a screen reader, this text is used to provide alternative information to our visitors.
We keep this under 150 characters so that AT, such as JAWS, can read out all of it.
Media

Sherlock Holmes
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned.
Call Mrs. Hudson
Sherlock Holmes
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned.
Call Mrs. Hudson
Sherlock Holmes
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned.
Call Mrs. HudsonComponents
Metadata
The Metadata component is used for displaying information about other data, e.g. a timestamp for a news item.
Components
Navigation
The Navigation component is used for displaying primary and secondary navigation links.
Primary navigation
Secondary navigation
Components
Notes ✔
The Note component is used for displaying copy which needs more attention.
We reserve the use of Notes components for really important information which benefits our visitors. If abused, they will ignore it.
Sherlock Holmes
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned. The landlady informed me that he had left the house shortly after eight o’clock in the morning.
Warning note
Sherlock Holmes
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned. The landlady informed me that he had left the house shortly after eight o’clock in the morning.
Alert note
Sherlock Holmes
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned. The landlady informed me that he had left the house shortly after eight o’clock in the morning.
Components
Pager ✔
The Pager component is used for displaying links to previous and next pages.
Components
Pagination ✔
The Pagination component is used for displaying links to a sequence of pages.
Components
Quotes
The Quote component is used for displaying content which is quoted from another source.
Quotes
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned. The landlady informed me that he had left the house shortly after eight o’clock in the morning.
Sherlock Holmes
Components
Share
The Share component is used for displaying a list of social sharing links, allowing our visitors to easily share the page they are viewing.
People also copy and paste the URL from the address bar so we make sure our URLs are short, memorable, hackable and people-centered.
Components
Tables
The Table component is used for displaying tabular data.
We use Tablesaw, a group of jQuery plugins, to manage tables in a responsive layout.
Components
Tabs ✔
The Tabs component is used for displaying grouped content. We use Tabs to alternate between views within the same context, not to navigate to different areas.
We use jQuery to add the interactive parts and the ARIA attributes.
We are careful and don’t overuse the Tabs components. If people need to compare the info behind different tabs, then it’s better to put everything on one big page.
Tabs with Javascript
A Scandal in Bohemia
To Sherlock Holmes she is always the woman. I have seldom heard him mention her under any other name. In his eyes she eclipses and predominates the whole of her sex. It was not that he felt any emotion akin to love for Irene Adler.
All emotions, and that one particularly, were abhorrent to his cold, precise but admirably balanced mind. He was, I take it, the most perfect reasoning and observing machine that the world has seen, but as a lover he would have placed himself in a false position. He never spoke of the softer passions, save with a gibe and a sneer.
The Red-Headed League
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned. The landlady informed me that he had left the house shortly after eight o’clock in the morning. I sat down beside the fire, however, with the intention of awaiting him, however long he might be.
I was already deeply interested in his inquiry, for, though it was surrounded by none of the grim and strange features which were associated with the two crimes which I have already recorded, still, the nature of the case and the exalted station of his client gave it a character of its own.
Tabs without Javascript
A Scandal in Bohemia
To Sherlock Holmes she is always the woman. I have seldom heard him mention her under any other name. In his eyes she eclipses and predominates the whole of her sex. It was not that he felt any emotion akin to love for Irene Adler.
All emotions, and that one particularly, were abhorrent to his cold, precise but admirably balanced mind. He was, I take it, the most perfect reasoning and observing machine that the world has seen, but as a lover he would have placed himself in a false position. He never spoke of the softer passions, save with a gibe and a sneer.
The Red-Headed League
At three o’clock precisely I was at Baker Street, but Holmes had not yet returned. The landlady informed me that he had left the house shortly after eight o’clock in the morning. I sat down beside the fire, however, with the intention of awaiting him, however long he might be.
I was already deeply interested in his inquiry, for, though it was surrounded by none of the grim and strange features which were associated with the two crimes which I have already recorded, still, the nature of the case and the exalted station of his client gave it a character of its own.
Components
Taxonomies
The Taxonomy component is used for displaying a list of related links through our taxonomies.
Components
Videos
The Video component is used for displaying moving visual images. It supports third-party content from e.g. Youtube or Vimeo.
Templates
Groups of Components are called Templates. Most pages are created by choosing a Templates, some allow you to choose Components as well and then completing the page with content.
Templates
Example template
The Example template is used to illustrate how templates are included in the Guide.